百度小程序開發(fā)第一坑tcomponent自定義組件命名坑Compile san component failed. . [SAN ERROR] ROOT>swan-custom-component>view>千萬不要用下劃線作為自定義組件名
- 1877
- 2021/8/14 10:28:43
在給組件命名的時候我們大多數(shù)的時候命名字母全小寫且包含一個連字符,但是有的時候我們也是用單詞首字母大寫的方式實現(xiàn)的組件命名如果當(dāng)我們需要將組件渲染到dom上的時候強(qiáng)烈建議使用全部字母小寫且有連接符連接的命名在html中是大小寫不敏感的,使用全小寫且連接符連接會幫助我們與當(dāng)前或者未來的元素沖突百度自定閱讀全文

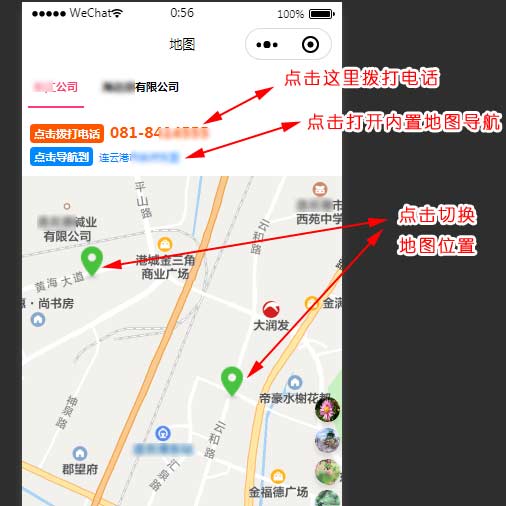
uni-app用map組件建立微信小程序顯示商家地圖位置并且打上標(biāo)志然后點標(biāo)志進(jìn)行調(diào)用手機(jī)地圖導(dǎo)航到對應(yīng)的地址
- 4326
- 2021/3/17 0:30:25
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region閱讀全文

微信公眾號用戶關(guān)注時自動推送回復(fù)小程序卡片(圖文卡片)不需要第三方平臺就可以做
- 6383
- 2021/2/7 22:49:17
asp微信公眾號用客服接口向剛關(guān)注的用戶推送小程序卡片或者自動回復(fù)小程序卡片(圖文卡片)不需要第三方平臺就可以做 當(dāng)粉絲關(guān)注公眾號后,自動彈出小程序卡片。 填寫小程序路徑,小程序appid,設(shè)置小程序頁面路徑即可 (對48小時內(nèi)活躍的粉絲進(jìn)行不限次數(shù)的信息推送) 也可以按標(biāo)簽給指定粉閱讀全文

微信公眾號回復(fù)圖文消息或用客服接口推送圖文消息
- 2988
- 2021/2/7 22:44:44
請注意現(xiàn)在無論是被動回復(fù)還是主動推送的圖文消息只能發(fā)送一條(以前是可以發(fā)8條的,現(xiàn)在只有這一條了)。 1.當(dāng)用戶觸發(fā)時被動回復(fù)圖文消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName&g閱讀全文

微信公眾號回復(fù)圖片消息或用客服接口推送圖片消息
- 3255
- 2021/2/7 22:38:15
1.當(dāng)用戶觸發(fā)時被動回復(fù)圖片消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文
一次自動化批量處理服務(wù)器上幾萬張圖片
- 2633
- 2021/1/19 22:10:48
photoshop批處理圖片 里面的批處理圖片動作也試了,對于處理子文件夾里面的圖片覆蓋不是很好(可能是我不會操作吧。) ACDsee批處理圖片 試了,在本地電腦是可以,但是傳到服務(wù)器上需要安裝東西太多了,麻煩,沒有繼續(xù)弄 美圖秀秀批處理圖片 如果對于子文件夾少或者圖少閱讀全文
uni-app自定義組件調(diào)用
- 2921
- 2020/9/15 15:31:39
uni-app自定義組件 步驟1.在項目中新建一個component文件夾,用來存放公用組件 在新建組件中需要在template中為組件綁定名稱,如itemMoive <templatename="itemMoive"> <viewclass="item"> 閱讀全文
css背景使用base64編碼或者將base64編碼放在img圖片標(biāo)簽中
- 8196
- 2020/5/4 15:19:18
css背景使用base64編碼或者將base64編碼放在img圖片標(biāo)簽中 將圖片轉(zhuǎn)為base64編碼然后放在css的background背景中使用或者放在前臺img圖片標(biāo)簽中直接使用 減少HTTP請求,加快小圖像或者小圖標(biāo)的加載時間。 //Base64在CSS中背景圖使用 .di閱讀全文
利用aspJpeg組件生成多圖片水印組合時給加上透明水印圖片
- 4481
- 2018/3/16 17:00:02
<% '建立實例 SetJpeg=Server.CreateObject("Persits.Jpeg") SetJpeg1=Server.CreateObject("Persits.Jpeg") '打開要加水印的圖片 Jpeg.OpenServer.mappath(路徑) '透明圖閱讀全文
png顯示叉號的解決辦法(IE無法顯示PNG格式圖片的解決辦法)
- 42238
- 2012/4/22 15:07:26
某日,一個朋友安裝了photoshopCS5后,很奇怪的發(fā)現(xiàn)打開qq空間,里面所有的菜單前面的圖片無法正常顯示,繼而發(fā)現(xiàn)整個IE對PNG圖片的顯示均為一個小叉叉。 簡單的解決辦法: 找一臺能正常顯示的機(jī)器,導(dǎo)出下列注冊表項:[HKEY_CLASSES_ROOT\MIME\Database\Con閱讀全文
旅游網(wǎng)站的企業(yè)站自定義功能完成。
- 9315
- 2011/8/23 8:29:20
VIP用戶可以生成自定義自己的網(wǎng)站 本來是想著讓用戶自己上傳動畫的,后來一想,動畫有腳本,就沒有使用,使用上傳圖片的廣告處理,再外加我們?yōu)樗麄兲峁┑囊恍┩该鱢lash素材進(jìn)行點綴,現(xiàn)在就漂亮多了。 頁面采用div+css結(jié)構(gòu)所做,兼容所有的瀏覽器,有多種樣式選擇 PS:以上所有的樣式全閱讀全文
利用ASP正則提取文章里面的圖片的有效的src地址
- 12624
- 2010/9/3 11:45:22
<%Functiongameimgs(content)SetregEx=NewRegExp'建立正則表達(dá)式。regEx.Pattern="(<img)(.[^<>]*)(src=)('|"&CHR(34)&"|)?(.[^'|\s|"&CHR(34)&閱讀全文
IE6不支持png24的解決辦法(png24做為css的背景)
- 17688
- 2010/7/12 17:10:25
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <h閱讀全文
javascript實現(xiàn)圖片預(yù)覽功能
- 15517
- 2009/12/22 14:07:42
以下為詳細(xì)代碼 <!doctypehtmlpublic"-//w3c//dtdhtml4.01//en""http://www.w3.org/tr/html4/strict.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"&閱讀全文
ASP導(dǎo)出WORD或Excel文檔(比較另類,而且超級強(qiáng)的。)
- 30666
- 2009/8/18 10:17:12
ASP導(dǎo)出WORD或Excel文檔(比較另類,而且超級強(qiáng)的。)<%Response.Buffer=TrueResponse.ContentType="文檔類型"Response.AddHeader"content-disposition","inline;filename=保存的名稱.格式"%閱讀全文
div+CSS的無限級擴(kuò)展下拉菜單(全部加了注釋)
- 19448
- 2009/8/15 9:26:32
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <htmlxmlns="http://www.w3.org/1999/閱讀全文
純div+css制作的彈出菜單-05
- 8632
- 2009/8/5 20:50:22
以下為詳細(xì)代碼 <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>純div+css制作的彈出菜單-05</閱讀全文
純div+css制作的彈出菜單-04
- 14220
- 2009/8/5 20:48:23
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
純div+css制作的彈出菜單-02
- 12179
- 2009/8/5 20:45:58
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
純div+css制作的彈出菜單-02
- 8179
- 2009/8/3 21:04:48
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號