
jquery獲得當(dāng)前所有input表單數(shù)據(jù)并進(jìn)行序列化的各種問(wèn)題與解決方案serialize與serializeArray的區(qū)別分析
- 1069
- 2022/2/24 15:39:57
在使用ajax處理相關(guān)數(shù)據(jù)時(shí),用到了jquery獲得所有表單項(xiàng)目的數(shù)據(jù)內(nèi)容并進(jìn)行傳遞給對(duì)應(yīng)動(dòng)態(tài)頁(yè)面處理。 以下是相關(guān)的全部演示代碼jquery表單數(shù)據(jù)序列化的各種問(wèn)題與解決方案 以及對(duì)于serialize與serializeArray的區(qū)別分析 在用jquery獲得checkbox表單相關(guān)數(shù)據(jù)閱讀全文

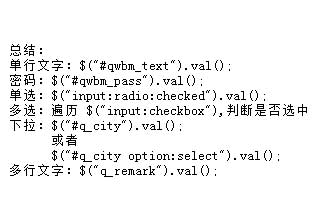
jquery獲取不同類型表單值的方式
- 1186
- 2022/2/22 15:45:03
在日常開發(fā)過(guò)程中,有許多用到表單的地方。比如登錄,注冊(cè),比如支付,填寫訂單,比如后臺(tái)管理等等。 jquer獲取不同類型表單值的常見方法。 常見表單 單行文字域:<inputtype="text"id='qwbm_text'value='這個(gè)單行文本'> 密閱讀全文

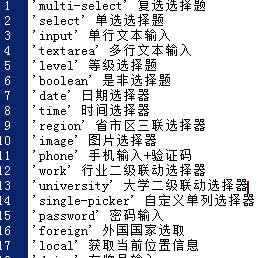
uni-app開發(fā)表單input組件的一些規(guī)則說(shuō)明自己預(yù)留使用
- 4861
- 2021/8/14 10:28:43
'multi-select'復(fù)選選擇題 'select'單選選擇題 'input'單行文本輸入 'textarea'多行文本輸入 'level'等級(jí)選擇題 'boolean'是非選擇題 'date'日期選擇器 'time'時(shí)間選擇器 'region'省市區(qū)三聯(lián)選擇器 '閱讀全文
uni-app基礎(chǔ)知識(shí)頁(yè)面事件與web事件的對(duì)比
- 2652
- 2020/9/25 20:44:34
事件映射表,左側(cè)為WEB事件,右側(cè)為uni-app對(duì)應(yīng)事件 { click:'tap', touchstart:'touchstart', touchmove:'touchmove', touchcancel:'touchcancel', touchend:'touchend',閱讀全文
uni-app與HTML的標(biāo)簽變化對(duì)比
- 2881
- 2020/9/15 15:27:24
組件/標(biāo)簽的變化 以前是html標(biāo)簽,現(xiàn)在是小程序標(biāo)簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文
兼容pc、移動(dòng)端用js實(shí)現(xiàn)復(fù)制內(nèi)容到剪切板(支持蘋果safari瀏覽器)
- 7714
- 2020/1/18 20:42:10
純javascript實(shí)現(xiàn)復(fù)制文本并提示復(fù)制成功兼容PC端,移動(dòng)端,適用所有瀏覽器,直接放項(xiàng)目就能用。 代碼如下: <aonclick="copyTxt('這是要復(fù)制的內(nèi)容')">點(diǎn)擊復(fù)制</a> js: <script> //原生js實(shí)閱讀全文
用于深山在線投票的一個(gè)javascript統(tǒng)計(jì)checkbox現(xiàn)在選中的個(gè)數(shù)一邊點(diǎn)復(fù)選框一邊驗(yàn)證并計(jì)算現(xiàn)在選了多少個(gè)復(fù)選框
- 15180
- 2014/9/20 22:17:36
以下為詳細(xì)代碼 用在深山在線投票系統(tǒng)里面的用javascript統(tǒng)計(jì)checkbox選中個(gè)數(shù) <formmethod="post"action=""> <labelfor="id[]100"><inputtype="checkbox"name="id[閱讀全文
利用javascript簡(jiǎn)短功能就可以檢查form表單中的元素是否已經(jīng)填寫
- 17198
- 2014/9/15 16:09:32
以下為詳細(xì)代碼 利用javascript檢查form表單中的元素是否已經(jīng)全部填寫 <formid="qwbmform"name="qwbmform"method="post"action=""onSubmit="returnpasscheack('qwbmform');">閱讀全文
用javscript實(shí)現(xiàn)為表格的每一行自動(dòng)加上序號(hào)
- 13340
- 2014/9/11 20:43:31
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
鼠標(biāo)放在表格區(qū)域內(nèi),當(dāng)前格的一整行和一整列變色
- 21766
- 2014/9/10 9:14:15
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
js兼容多個(gè)瀏覽器右下角漂浮廣告
- 7756
- 2013/12/31 19:47:11
js兼容多個(gè)瀏覽器右下角漂浮廣告 兼容ie678,ff3.53.6,chrome4.1.2,safari xhtml1.0解析 以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML<bstyle='color:#ffff66;b閱讀全文
兼容ie6+和火狐的禁止右鍵
- 7597
- 2013/12/31 19:47:11
<scripttype="text/javascript"> //屏蔽右鍵菜單 document.oncontextmenu=function(event){ if(window.event){ event=window.event; }try{ vart閱讀全文
在未知圖片的寬度與高度時(shí)利用div+css將圖片居中
- 32548
- 2012/11/20 18:14:15
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
用css做的英文首字母大寫和英文全都大寫通過(guò)各個(gè)瀏覽器
- 34486
- 2012/11/2 17:17:29
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
鼠標(biāo)經(jīng)過(guò)表格列時(shí)變色
- 15779
- 2012/11/1 9:03:47
以下為詳細(xì)代碼 <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <title>鼠標(biāo)經(jīng)過(guò)表格列時(shí)變色</title> </head> <body> <t閱讀全文
javascript日期驗(yàn)證比較
- 29484
- 2012/8/14 9:46:58
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <htmlxmlns=&quo閱讀全文
利用JavaScript獲取現(xiàn)在時(shí)間日期與農(nóng)歷
- 32651
- 2012/7/10 16:27:17
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
css優(yōu)先級(jí)的例子
- 21380
- 2012/1/7 8:38:12
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
讓DIV固定在瀏覽器窗口的底部(兼容IE6)
- 34969
- 2011/12/15 19:12:47
這個(gè)例子是實(shí)現(xiàn)層固定在瀏覽器窗口的最下面,兼容IE6 以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/閱讀全文
做在線客服時(shí),聊天窗口的div滾動(dòng)條始終在底部
- 39480
- 2011/7/16 8:56:21
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&q閱讀全文
- 更多信息>>欄目類別選擇
- 百度小程序開發(fā)
- 微信小程序開發(fā)
- 微信公眾號(hào)開發(fā)
- uni-app
- asp函數(shù)庫(kù)
- ASP
- DIV+CSS
- HTML
- python
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來(lái)做投票
- 火狐Mozilla Firefox出現(xiàn):無(wú)法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無(wú)法訪問(wèn) 問(wèn)題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過(guò)代碼修改pip下載源讓下載庫(kù)飛起
- python里面requests.post返回的res.text還有其它的嗎
- 更多>>隨機(jī)抽取信息
- 另類的誤刪資料恢復(fù),不使用任何軟件恢復(fù)你誤刪除的資料
- 屏幕兩種色彩左右像電影屏幕一樣分開
- 詳解VBScript里的對(duì)象 正則表達(dá)式功能介紹
- 網(wǎng)站首頁(yè)head區(qū)代碼規(guī)范
- uni-app去除點(diǎn)擊navigator標(biāo)簽時(shí)有背景底色問(wèn)題
- canvas繪制的文字如何換行








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)