


js代碼實現:
document.getElementById("表單組件ID").disabled=true;
document.getElementById("表單組件ID").disabled=false;
jQuery代碼實現:
//兩種方法設置disabled屬性
$('#qwbminput').attr("disabled",true);
$('#qwbminput').attr("disabled","disabled");
//三種方法移除disabled屬性
$('#qwbminput').attr("disabled",false);
$('#qwbminput').removeAttr("disabled");
$('#qwbminput').attr("disabled","");
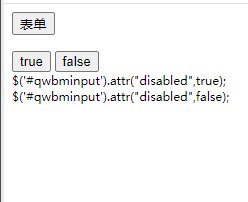
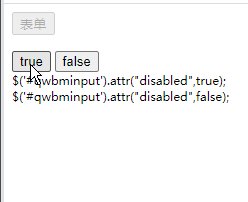
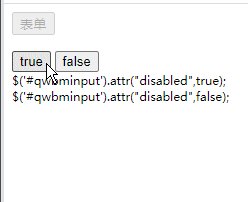
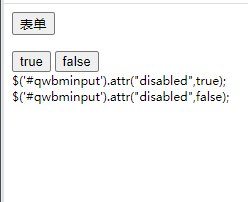
測試代碼:
<button id="qwbminput">表單</button>
<br><br>
<button onclick='qwbmtrue()'>true</button>
<button onclick='qwbmfalse()'>false</button>
<script src="https://lib.baomitu.com/jquery/3.5.1/jquery.js"></script>
<script>
function qwbmtrue(){
$('#qwbminput').attr("disabled",true);
}
function qwbmfalse(){
$('#qwbminput').attr("disabled",false);
}
</script>
| 呢 稱: | |
| 表 情: | |
| 內 容: |
評論內容:不能超過 1000 字,需審核,請自覺遵守互聯網相關政策法規。 |
| 驗證碼: | |
您發布的評論即表示同意遵守以下條款:
一、不得利用本站危害國家安全、泄露國家秘密,不得侵犯國家、社會、集體和公民的合法權益;
二、不得發布國家法律、法規明令禁止的內容;互相尊重,對自己在本站的言論和行為負責;
三、本站對您所發布內容擁有處置權。
 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號