
微信小程序的本地真機測試也是有效的,或者上傳的體驗版也是可以正常使用的,不一定非要正式版才可以使用。
這個是按鈕的分享,就是點擊一下按鈕就可以分享出去
<button class="class_guanzhu" data-src="這個是分享圖片地址" data-title="這個是分享標題" open-type="share">發給好友</button>
<button data-src="這個是分享圖片地址" data-title="這個是分享標題" open-type="share">發到朋友圈</button>
用uni-app開發的微信小程序要調用分享功能
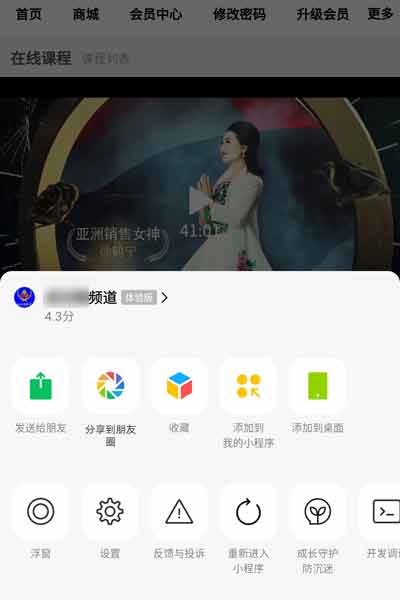
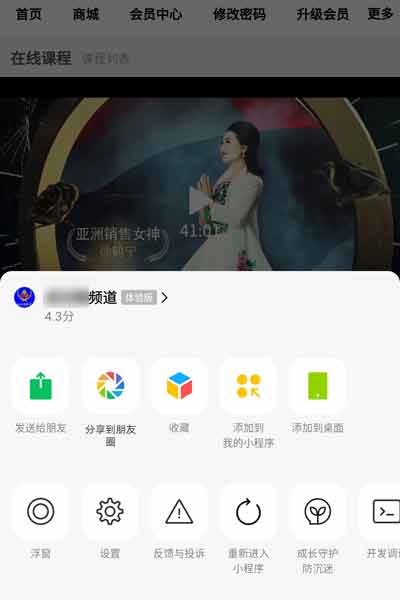
以下是點擊小程序邊上三個點點時調用的代碼
將每一個頁面的分享功能弄成組件調用。
1、
創建一個js文件(share.js)
export default{
data(){
return {
//設置默認的分享參數
sharedata:{
title:'ALAPI',
path:'/pages/index/index',
imageUrl:'',
desc:'',
content:''
}
}
},
//發送給朋友
onShareAppMessage(res) {
return {
title:this.sharedata.title,
path:this.sharedata.path,
imageUrl:this.sharedata.imageUrl,
desc:this.sharedata.desc,
content:this.sharedata.content,
success(res){
uni.showToast({
title:'分享成功'
})
},
fail(res){
uni.showToast({
title:'分享失敗',
icon:'none'
})
}
}
},
//uniapp微信小程序分享頁面到微信朋友圈
onShareTimeline(res) {
return {
title:this.sharedata.title,
query:'',
imageUrl:this.sharedata.imageurl,
success(res){
uni.showToast({
title:'分享成功'
})
},
fail(res){
uni.showToast({
title:'分享失敗',
icon:'none'
})
}
}
}
}
2、
全局使用, 在 main.js 里面 添加全局的 mixin
import share from '@/components/....你的路徑.../share.js' //自定義分享功能
Vue.mixin(share)
3、
在需要的頁面進行調用就行啦
a.
這個是第一種調用方式,用下面這段,總覺得有些麻煩后期不方便擴展與處理
export default {
data(){
return {
//設置默認的分享參數
sharedata:{
title:'ALAPI',
path:'/pages/index/index',
imageUrl:'',
desc:'',
content:''
}
}
}
b.
另外一種調用方式
//頁面分享使用
function pub_show_share(zhege, l_listdata, xml1,fx_title,fx_path, fx_imageurl, fx_desc, fx_content,xml8) {
if (fx_title){zhege.sharedata.title = '' + fx_title;}
if (fx_path){zhege.sharedata.path = '' + fx_path;}
if (fx_imageurl){zhege.sharedata.imageurl = '' + fx_imageurl;}
if (fx_desc){zhege.sharedata.desc = '' + fx_desc;}
if (fx_content){zhege.sharedata.content = '' + fx_content;}
}
this.$qwbmjs.pub_show_share(_self, '', '','信息資訊','', '', '', '',''); //我現在用這種方式,最省事,就一句話處理



 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號